最近発見した嬉しい設定。
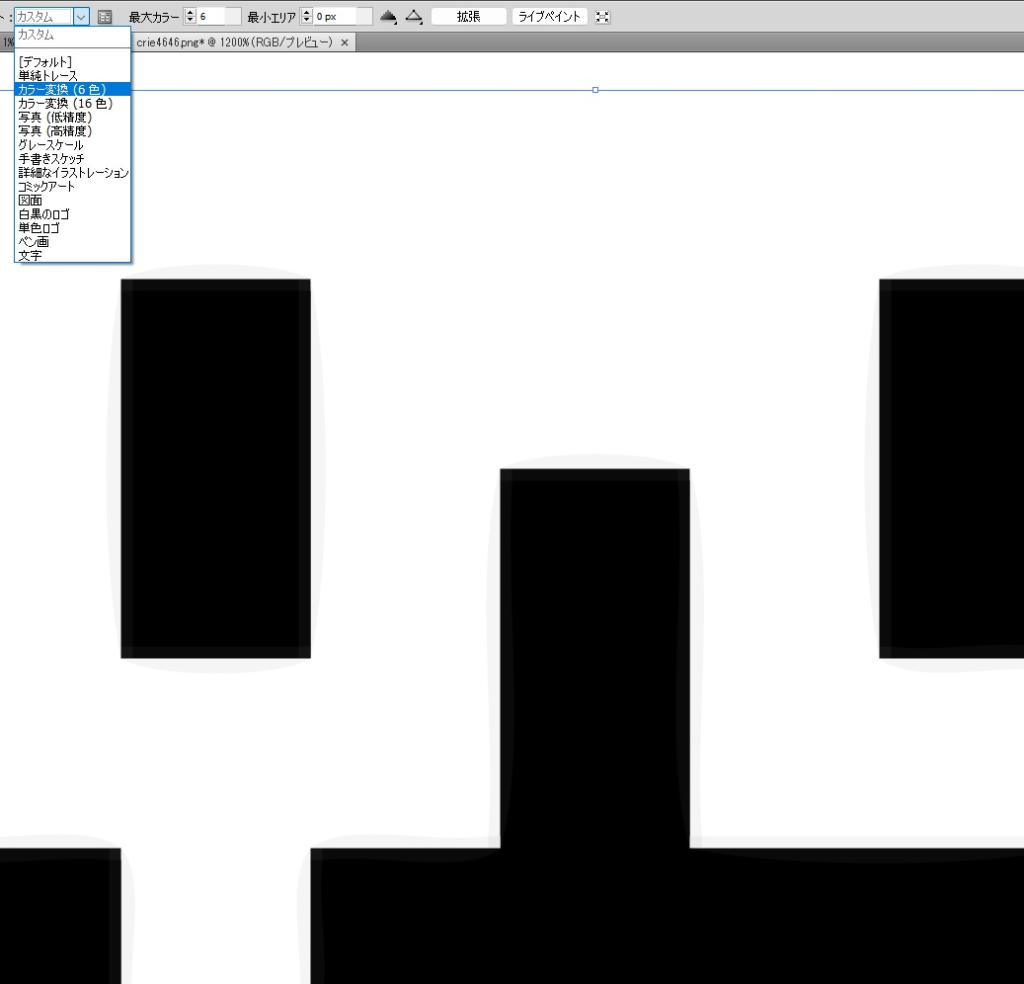
PNGをライブトレースする際、カラー変換(6色)で最小エリアを0にする事でほとんど直線状態のままベクトルデータに変換する事が出来る。
です、この記事で伝えたい事は…以上です!
最小エリアを調整する事で精度調整が可能なのは知っていましたが、カラー変換と組み合わせる事で、ほぼ直線でベクトル残し出来るのは知りませんでした。
QRコードとかバーコード(EAN・JAN)で大活躍間違いなし。
見よっこの美しい直線。
元がキレイな直線だった場合でも、初期設定ではこんな感じ。
歪むんですよね、ぐに~っと。
元の画像がたとえこれほどキレイでも関係無く。
元がこれなのにあれだけ歪み、納得いかない。
まぁ今回のはベクトルでないラスタの中でもキレイな線のpngだからこそ出来ているんだと思います、カラフルだったり背景混合データでは厳しいでしょうね。
数値による違いを見てみましょう。
10は先ほどの歪んだ画像です、以下5,2,1,0の順で表示しています。
最小エリア(トレースされる最小の形状:ピクセル):5
最小エリア(トレースされる最小の形状:ピクセル):2
最小エリア(トレースされる最小の形状:ピクセル):1
最小エリア(トレースされる最小の形状:ピクセル):0
素晴らしい…!
そして最小エリア0で拡張後は…
なんだか歪んだ内外のパスがあるので、外側だけポイしましょう。
自動選択ツールで薄い部分のパスを除去↓
続いてパスファインダで内側の歪んだパスを合体↓
うむ、良し!
確認の為、線を太めに付けてみたところ↓
内側に歪んだ部分は合体させ、直線に絡んだパスが残っていますので曲線の場合は調整が多少必要だと思います。
ああ、スッキリ。