ラスト。
全部まとめようと思ったけど画像で長くなってしまったので図形外側、内側、文字編で3つに分けています。
外側編
内側編
今回はCS4という古いバージョンで説明していますが、これから始める方は使い勝手が良くなっていくCCの方がオススメです。公式
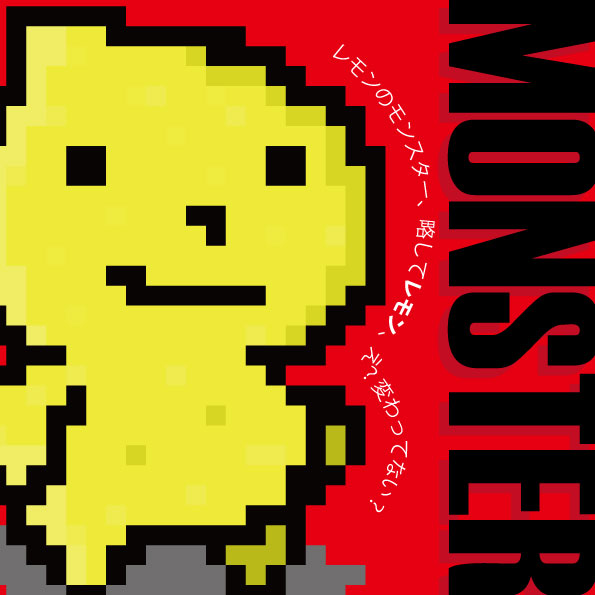
図形に沿った文字
1.円を作成
2.ツールからパス上文字ツールで沿わせたい図形を選択
3.文字を入力
後は拡大するなり縮小するなりして図形に合わせれば良いが、これだけだと芸がないのでもう一つ。
円だけではなく、アンカーを増やしたり角度を調整する事で
図形の一部が切れていてもOK、どんな曲線にテキストを入れてもパス状を沿ってくれる。
曲線と直線の組み合わせや、図形に沿わせたり文字の大小で印象は大きく変わるので、是非色々試して欲しい。
図形を沿わすのとはかなり毛色が違いましたね、一緒の分類じゃないのかもしれないな。
角度や入れる文字の種類や大きさによって美しさは変わるので、図形を沿わすよりも難易度は高いかもしれませんが、チラシやパッケージデザイン等に使えるので、何かをPRしたい時、使えるなら覚えておいてソンは無いと思います。
(↑広告)
実践で技能を身に付けて、足りない部分を手引書みたいなので補助する形が一番なんだろうなぁ。