シンプルな電卓のイラストを作ってみる【Adobe illustrator】
今回は電卓。

シルエットにしたらただの黒い長方形か…デフォルメは苦手なので白抜きしたりせずに今回はイラストのみでいいか~。

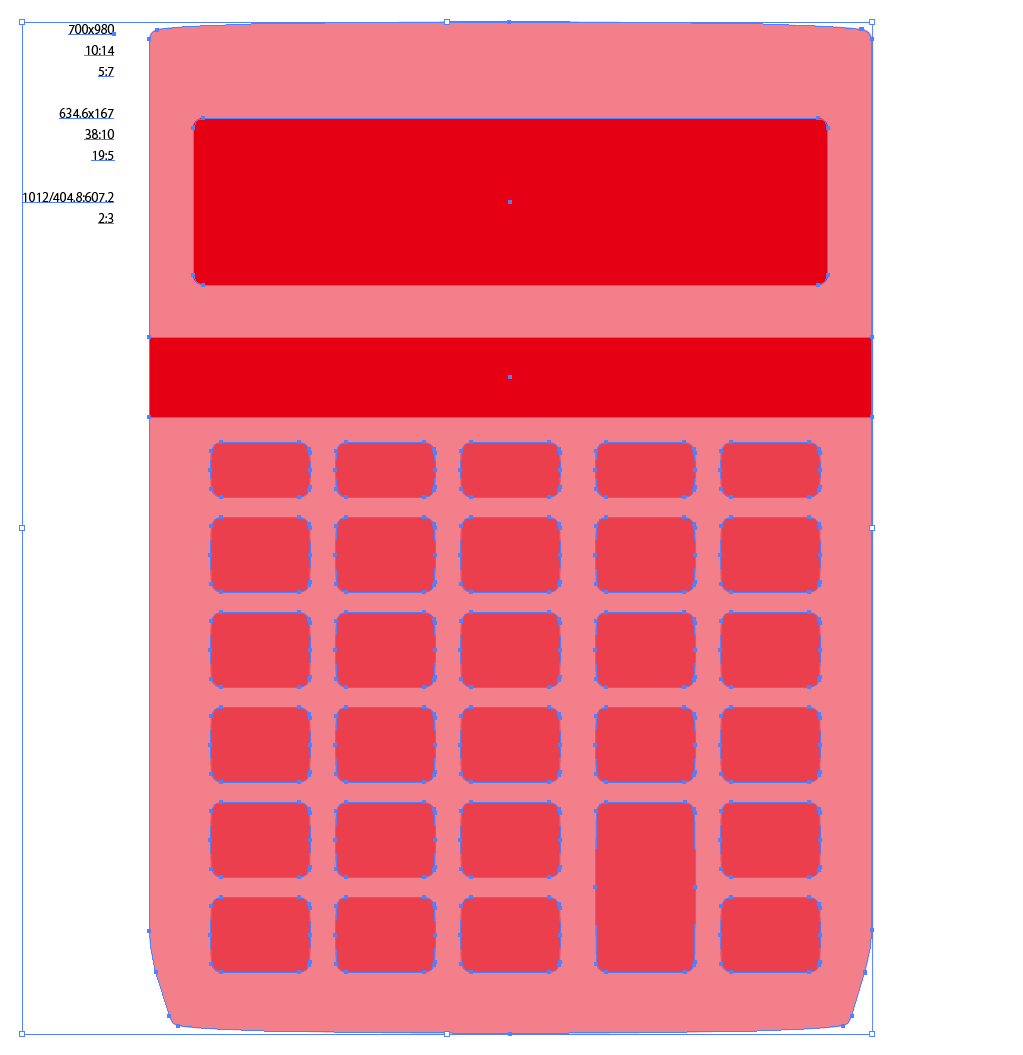
雰囲気で枠取りしてサイズを調整。
外枠は5:7、表示窓は5:19、キーと表示板のバランスは2:3。

電卓ってなんとなく曲線がありますよね、手元とか少しほっそりしているのも持ちやすさを考えてるんだろうなぁ。

このぐらいか

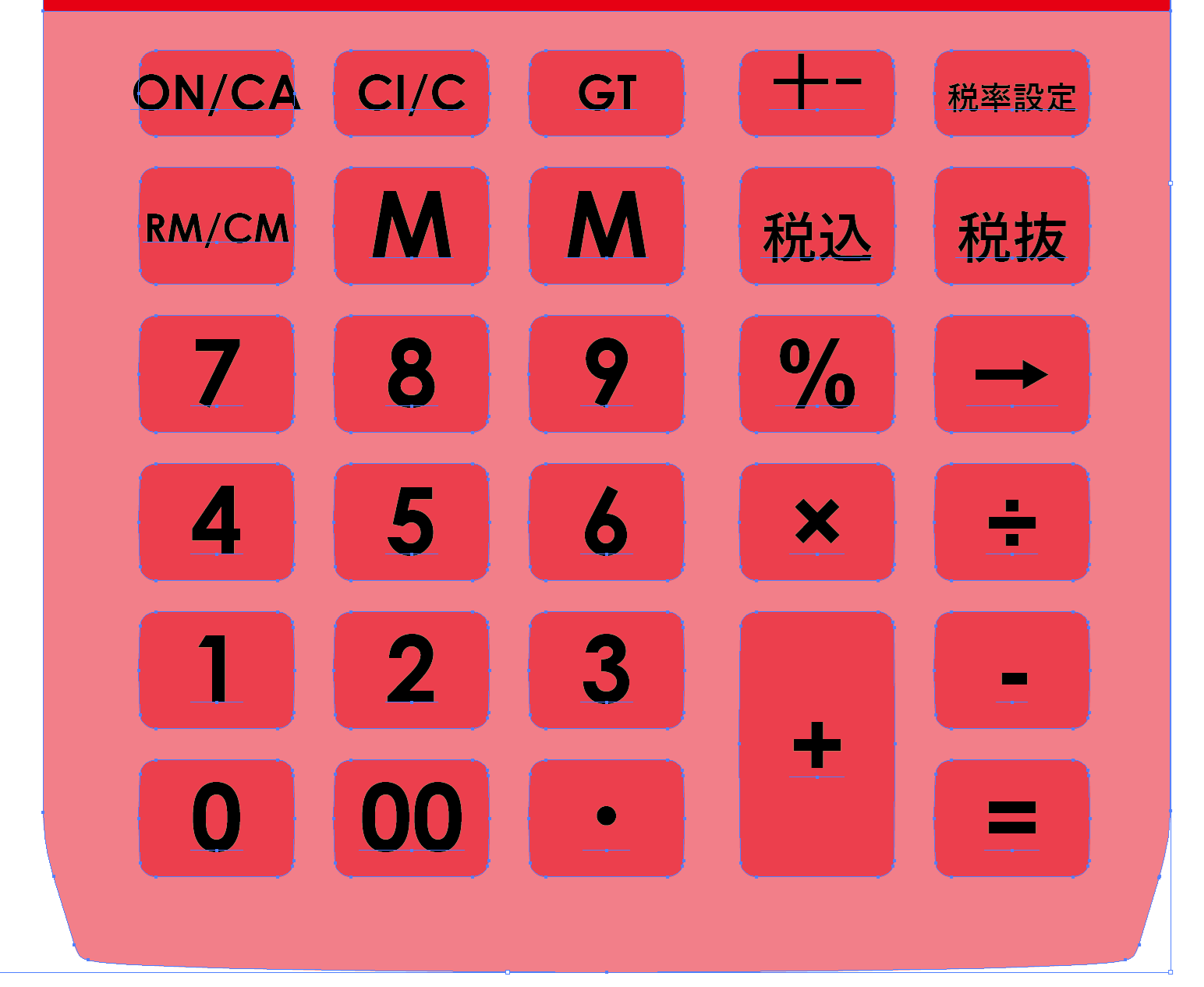
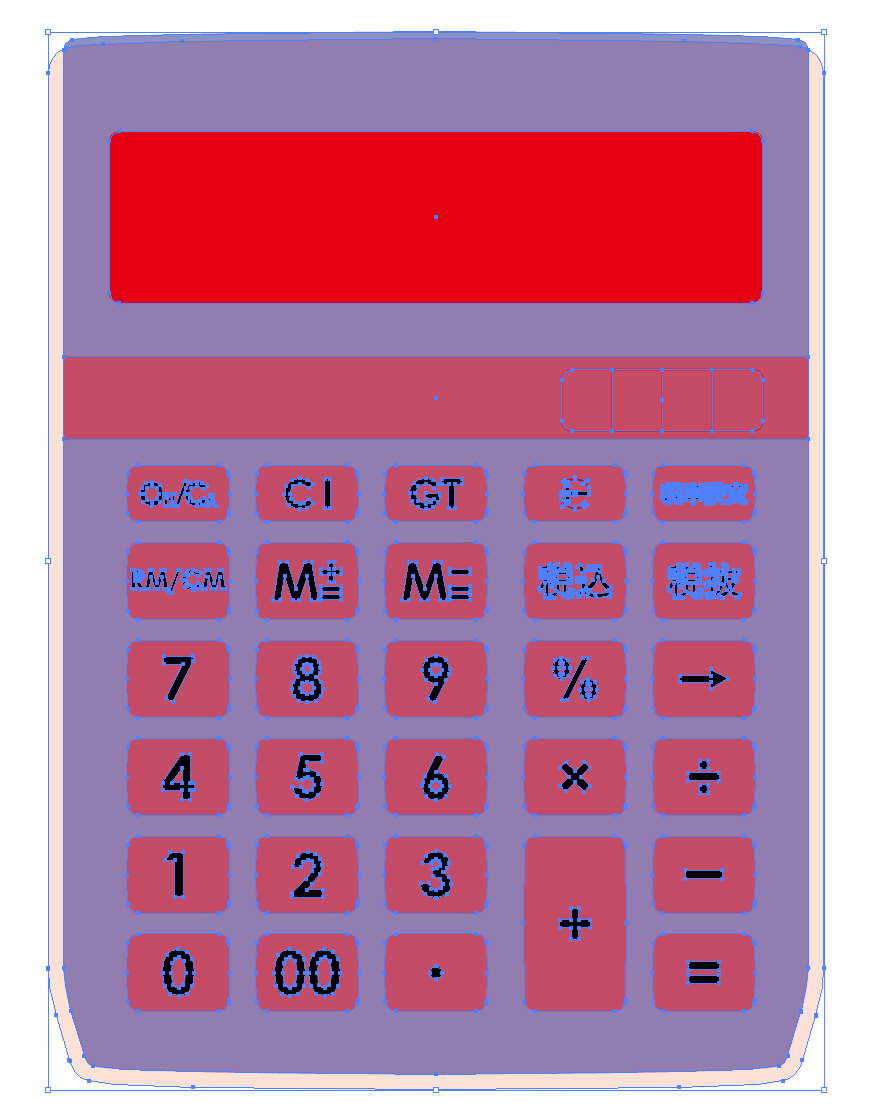
手元をほっそりさせてみる、+キーは大きく、クリアキー列は小さめ。

これだと29ボタン式ってことになるのかな、しかしうん、やっぱりただ長方形じゃない方が見栄えが良いですね。

手元にある電卓とほぼ同じようにボタン配置してみる、字体は「CenturyGothic」と「Arial」の複合、日本語は游ゴシック、サイズ諸々色々調整。

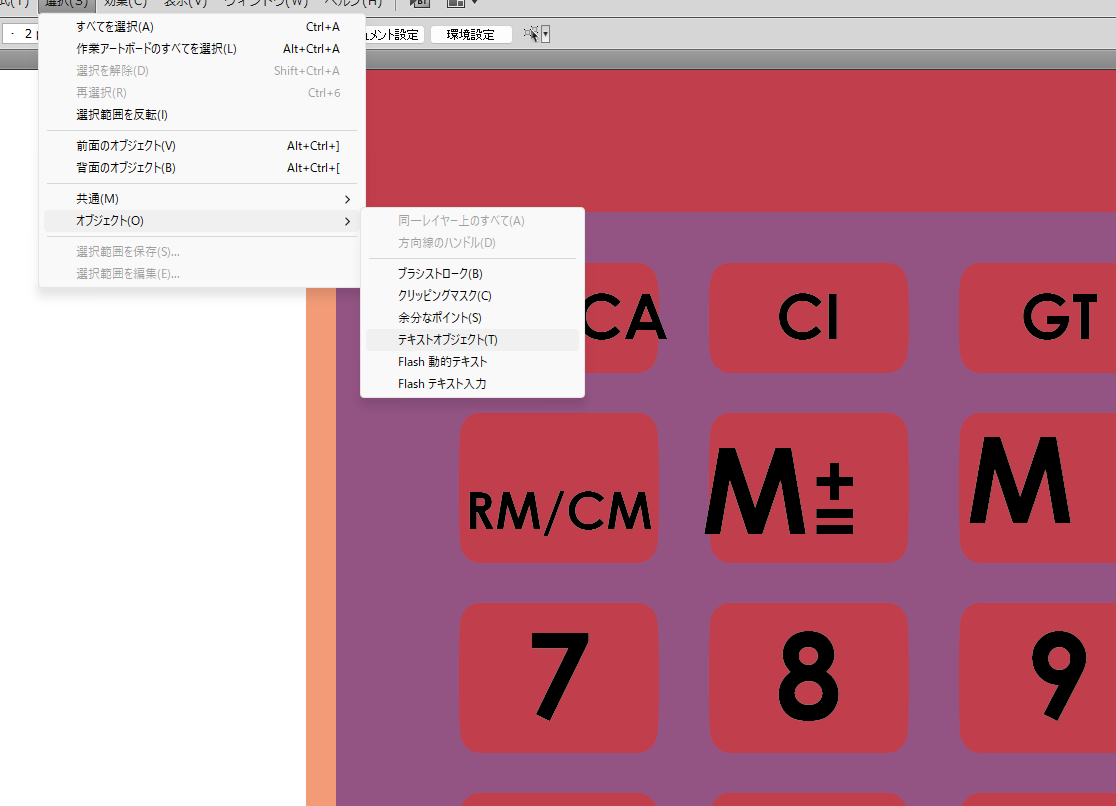
テキストオブジェクトはある程度確定したので位置合わせ用にアウトライン。

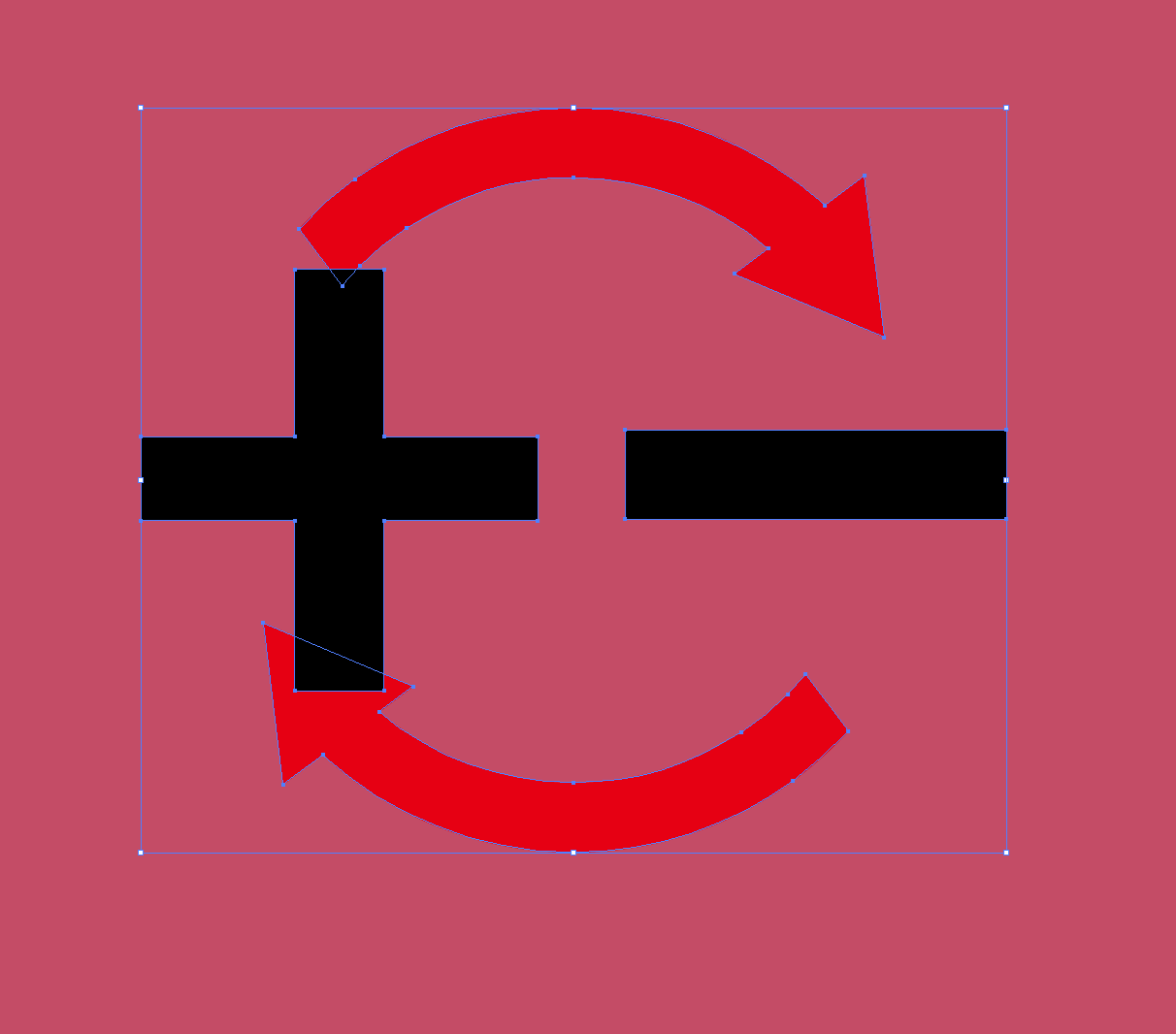
先に円を作ってそれを真上に複製、加工したものは元の円と一緒に回転させれば上下で同じ位置に設置出来る。
適当に矢印になるよう三角形を置いたら円と一緒に90度ずつ回転しながらコピーしていけば始点と終点で完全に対象な循環矢印を作れますね。

うん、大枠はOK。
色はどうしようか…やはりグレー系か。

うーむ、実物はボタンの枠がちょっとある…けど立体感出し始めたり止まらなくなりそうなのでここで終了。
(使用ソフトのバージョンはillustrator CS4)
イラストレーター「IMAKARA」さん|無料イラスト・フリー素材ならイラストAC

