「あのメニューアイコン」の名前。クリエイターの遊び心で名付けられたシンプルなデザイン達。

ひし形を作ってみて思いましたが、中々良いですね。
こうしたシンプルな事により普及したデザインはとても好き、全てベントーメニューから作成出来るのも発想力の勝利な感じで素敵。
サイズや形状を変えてオリジナルアイコンとして使うのも良さそう、
串に刺してみたり★にしたり、企業デザインに寄せて作ったり色々出来ますね。
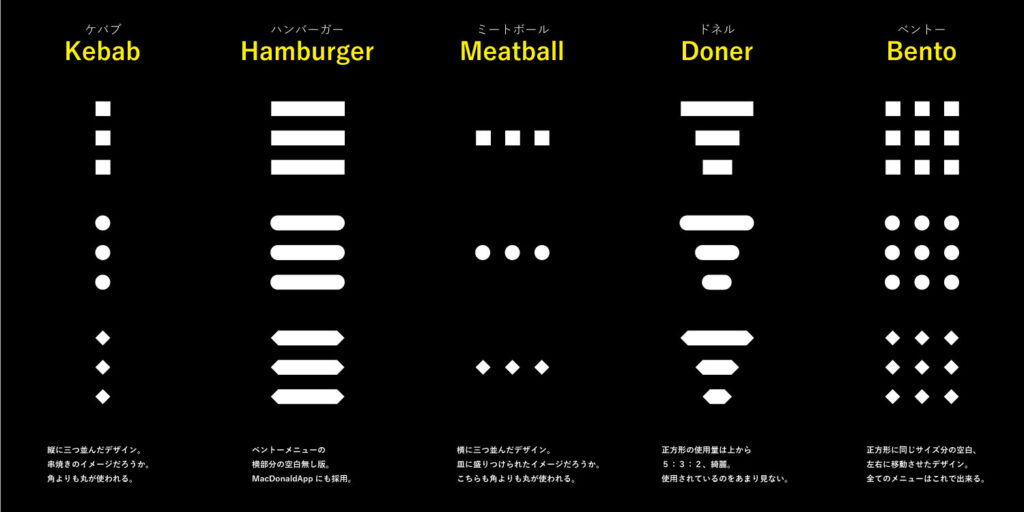
・ケバブメニュー(Kebab)
・ハンバーガーメニュー(Hamburger)
・ミートボールメニュー(Meatball)
・ドネルメニュー(Doner)
・弁当メニュー(Bento)
大きく種類はこの五種類、一つずついきましょう。
ケバブメニュー(Kebab)

ケバブって削ぎ落されて円錐型のイメージがあるのですが、元は串焼きのようですね。Chromeブラウザのメニューアイコンなどに使われています。
ワリとしっかりした内容のメニューが出てくるイメージ。
ハンバーガーメニュー(Hamburger)

横棒×3のパっと見ハンバーガー、MacDonaldAppのメニューアイコンにも採用されています。
ミートボールメニュー(Meatball)

SNSのちょっとしたメニューに使われがち、実はALISのマイページにも使われています。下書きは削除出来ないんだろうか。
ドネルメニュー(Doner)

これは紹介しておいてなんだが殆ど見かけない、というか見つからなかった。
絞り込みたい時なんかに使われるようだが…?
「ウチのサイトはドネルメニュー採用してますよ」という宣伝だけで一枠掴めてしまいそうだ。
弁当メニュー(Bento)

弁当ってww
ケバブもそうですが、別にミートボールも弁当もパっと見でその形に見える訳では無いように思います、
その時の開発者達はケバブ弁当で言い争いでもしていたんだろうか、ケバブとドネルって結局ケバブじゃないかってツッコミは野暮ですね。
という訳で
遊び心満載、UIによく使われているアイコン達でした。

