【illustrator】円に沿って配置させたい、図形の外側でやってみよう編。- CS4 -
はじめに
作成方法は色々あるので「これが正解」みたいなものはありません、
これが説明書を付けない理由なのかもしれませんね。
今回はCS4という古いバージョンで説明していますが、
これから始める方は使い勝手が良くなっていくCCの方がオススメです。公式
思ったより画像で長くなってしまったので図形外側、内側、文字で3つに分けます。
内側編
文字編
まずは図形(外側)
- 円を作成
- 沿わせたい図形を作成
- 上下に図形を配置(重要:中心と頂点を繋ぐ交差点に置く)
- 角度を設定してコピー回転(360度で割れる数字で最初はやってみよう)
- ctrl+dで繰り返し処理、沿わせ切るまで
- 円を拡大コピー
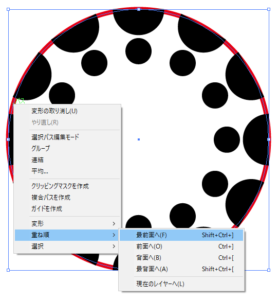
- 全て選択してshiftを押しながら元の円を選択して除外後、パスファインダで除外
- 沿わせたい図形と円以外を削除
- 完成!










沿わせた図形も沿わせる側と同じ曲線になる為、美しくなります。
明日は円の内側編。
(↑広告)
実践で技能を身に付けて、足りない部分を手引書みたいなので補助する形が一番なんだろうなぁ。