【illustrator】円に沿って配置させたい、図形の内側でやってみよう編。- CS4 -
つづき。
全部まとめようと思ったけど画像で長くなってしまったので図形外側、内側、文字編で3つに分けています。
外側編
文字編
今回はCS4という古いバージョンで説明していますが、これから始める方は使い勝手が良くなっていくCCの方がオススメです。公式
図形(内側)
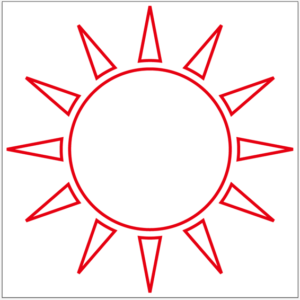
- 円を作成
- 沿わせたい図形を作成
- 上下に図形を配置(重要:中心と頂点を繋ぐ交差点に置く)
- 角度を設定してコピー回転(360度で割れる数字で最初はやってみよう)
- ctrl+dで繰り返し処理、沿わせ切るまで
- 作成した図形が線幅で隠しきれる場合は図形を最背面にして完成!
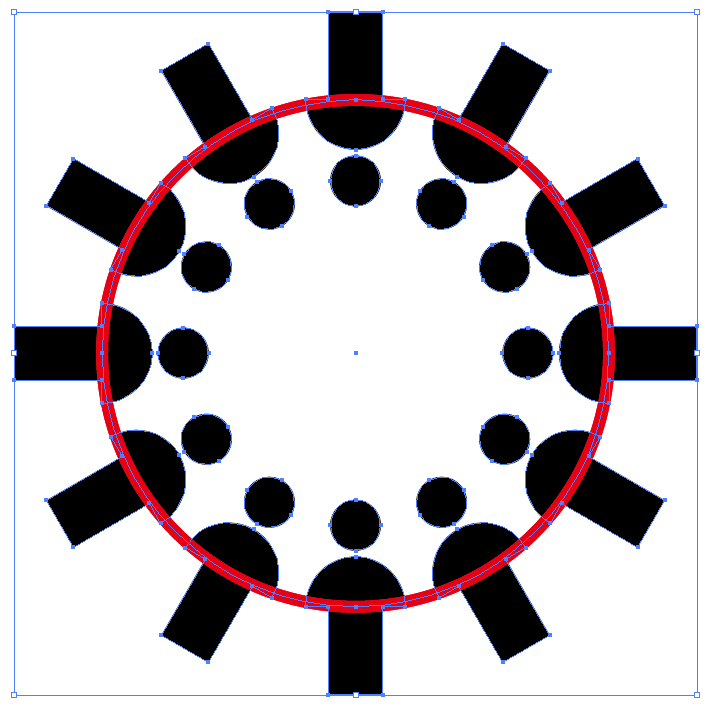
- 隠しきれない場合は円をコピーしてその場に貼り付け(ctrl+f)
- パスファインダで除外後、不要な図形を削除(図形によってはライブペイント)
- 完成!








線幅からはみ出す場合は円の外側でやったようにパスファインダで除外を行います。







外側の時とは違い、沿わせた図形の線幅の事も考えなければ美しくはならないので、外側に比べると難易度は高いかもしれませんが、沿わせる側と同じ曲線になった時、とてもスッキリします。
最後の完成のイメージでは赤と黒の境界に何か線があるように見えますが
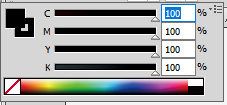
黒がこの状態だからです。↓

CMYKで赤との境界を無しにする場合はすべて100%にしましょう。

明日は文字を円状に沿わせよう編。
(↑広告)
実践で技能を身に付けて、足りない部分を手引書みたいなので補助する形が一番なんだろうなぁ。